-
미니 프로잭트를 위해 각자 만들었던 메인, 팀원소개, 자기소개들을 오늘부터 합쳐서 만들기에
지금까지 만들었던 코드, 실행한 파일들을 리뷰하는 시간을 갖겠습니다.
요구사항 1. 팀원들의 정볼르 보여줄 수 있는 페이지를 구현해주세요. 구현 가능한 마크업
및 프로그래밍 언어, 라이브러리 등! HTML CSS Javascript Bootstrap
2. 페이지별로 방명록을 입력받을 수 있는 백엔드를 만들어주세요.
JS Flask MongoDB
3. DB에 저장된 정보들을 사람들에게 보여줄 수 있는 페이질르 만들어주세요.
HTML Css JS Flask Mongo DB
4. 프로젝트를 소개하는 문서를 만들어주세요.
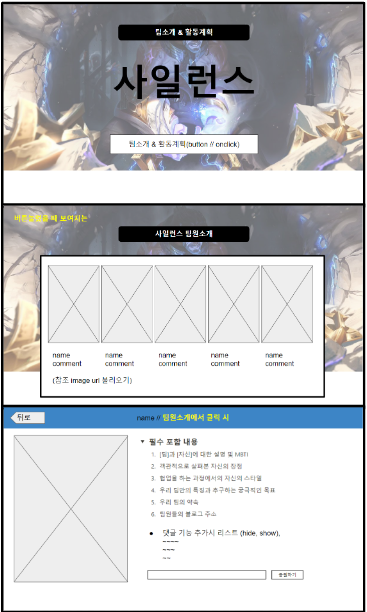
와이어 프레임

메인
아래 팀소개 & 활동계획 버튼
사일런스 팀원소개
각 이미지, 텍스트 영역을 type button으로 만들어
클릭 시 개별 자기소개서로 넘어감
자기소개 페이지
방명록 API( GET, POST ),
메인 페이지로 돌아가는 버튼
API
기능 Metthod URL request reponse 방명록 작성 POST /api/comment 방명록 리스트 GET /api/comment {'comment':comment} 완성된 페이지 변경사항

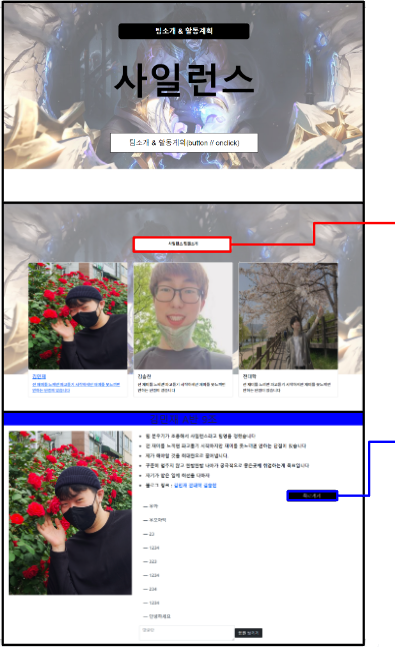
마우스를 올렸을 때 hover, before을 사용해
텍스트가 변화하며 클릭시 메인확면으로 이동
메인 화면으로 이동
코드
기억에 남았던 코드들 짧게 리뷰하고 아래 전체 코드 소개하며 마치겠습니다
.next { width: 400px; height: 50px; text-align: center; padding-top: 10px; background-color: white; border-radius: 10px; margin: 20px auto 50px auto; display:none; } .next::before { content: "사일런스 팀원소개"; text-align: center; color: black; font-weight: bold; } .next:hover { border: 4px solid black; border-radius: 10px; animation-play-state: paused; } .next:hover::before { content: "처음으로 돌아가기"; }<div class="next" id="title-text4" onclick="close_box()"></div>변경사항에 빨간색 강조 부분 코드입니다.
이전에는 next::before에 있는 txt "사일런스 팀원소개"를 div로 잡아서 출력했는데 문뜩
hover로 마우스를 감지한 다음 기존에 했던 코딩과는 다른 변화를 줄 수 없을까? 생각이되서
구글링 했습니다 +..+ !! 코알못이라 그런지 이런것들이 재미있네요
<div class="card" onclick="details()"> <a href="/minjae"> <img src="..\static\ross.jpg" class="card-img-top1" alt="..."> <div class="card-body"> <h5 class="card-title">김민재</h5> <p class="card-text">전 재미를 느끼면 파고들기 시작하지만 재미를 못느끼면 안하는 단점이 있습니다</p> </div> </a> </div>다음은 온 클릭 시 함수를 불러 다른 html로 연결하려던 코드입니다
onclick="@" 해서 함수를 불러 실행하도록 하는것만 알아서 이거 원툴이였는데 윗 내용에서
<a> 코드를 사용하라는 매니저님은 말을 듣고 사용해봤는데 정확히 뭐다라고 말할 수 없네요
저 같은 onclick 원툴 코알못분들이 location.href = ' ' 하실때 <a> 관련 보시는게 좋겠다 생각이 듭니다.
상세 코드 : https://github.com/hobakk/Silence
GitHub - hobakk/Silence
Contribute to hobakk/Silence development by creating an account on GitHub.
github.com