-
사일런스 프로젝트 소개프로잭트 2022. 11. 2. 20:57
개발인원 및 역활 김민재 : http://hobakk-bk.shop/ 문서: https://holloweyed-snail.tistory.com/5
김솔찬 : 미니프로젝트 채택
전대학 : GitHub/Today-I-Learned at master · collegeedang/GitHub
팀명 사일런스
이유 팀원들과 처음 만난날 서로 말 없이 정적만이 흐를 때 팀명을 정하자는 말에
고민하면서 생긴 정적에 감명 받아 사일런스가 되었습니다
프로젝트 구성 메인, 팀원소개, 자기소개
요구사항 1. 팀원들의 정볼르 보여줄 수 있는 페이지를 구현해주세요. 구현 가능한 마크업
및 프로그래밍 언어, 라이브러리 등! HTML CSS Javascript Bootstrap
2. 페이지별로 방명록을 입력받을 수 있는 백엔드를 만들어주세요.
JS Flask MongoDB
3. DB에 저장된 정보들을 사람들에게 보여줄 수 있는 페이질르 만들어주세요.
HTML Css JS Flask Mongo DB
4. 프로젝트를 소개하는 문서를 만들어주세요.
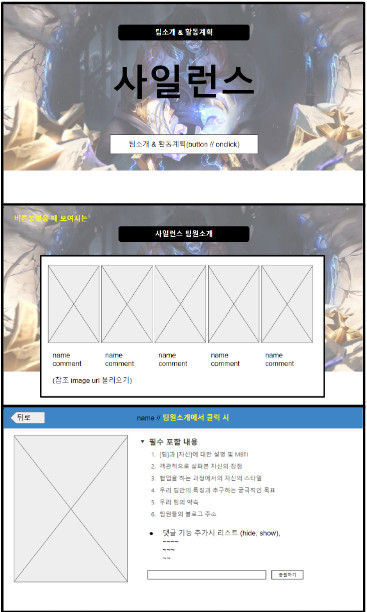
와이어 프레임

메인
아래 팀소개 & 활동계획 버튼
사일런스 팀원소개
각 이미지, 텍스트 영역을 type button으로 만들어
클릭 시 개별 자기소개서로 넘어감
자기소개 페이지
방명록 API( GET, POST ),
메인 페이지로 돌아가는 버튼
API
기능 Metthod URL request reponse 방명록 작성 POST /api/comment 방명록 리스트 GET /api/comment {'comment':comment} 완성된 페이지

메인
우측 상단 : 음악 재생
하단 좌측 버튼 : 팀원 소개 페이지 이동 버튼
하단 우측 버튼 : 현제 페이지 링크가 연결된 버튼
팀원소개
사진 및 텍스트 영역 type button으로 클릭시
각 소개페이지 html로 연결
자기소개
POST 댓글 입력란과 그 아래 GET 방명록
사진 우측 텍스트 메뉴
사진 아래 메인, 팀원소개로 돌아가는 버튼
각 팀원별 코드 리뷰
김솔찬 index.html 에 있는 오디오 기능=
<div class="media"> <!-- 오디오 사용 : controls="controls" : 컨트롤 바 보임 , autoplay : 자동 재생 , autoplay onloadstart="this.volume=0.2 : 영상 불륨 조절 --> <audio src="../static/aa.mp3" controls="controls" autoplay onloadstart="this.volume=0.1"></audio> </div>전대학 a.jax name, address를 get, post 하여 댓글입력, 리스트 출력 =
app.py
@app.route("/mars", methods=["POST"]) def web_mars_post(): name_receive = request.form['name_give'] address_receive = request.form['address_give'] size_receive = request.form['size_give'] doc = { 'name':name_receive, 'address':address_receive, 'size':size_receive } db.mars.insert_one(doc) doc = { 'name': name_receive, 'address': address_receive, 'size': size_receive } db.mars.insert_one(doc) return jsonify({'msg': '주문 완료!'}) @app.route("/mars", methods=["GET"]) def web_mars_get(): order_list = list(db.mars.find({}, {'_id': False})) return jsonify({'orders': order_list})index.html
function show_order() { $.ajax({ type: 'GET', url: '/mars', data: {}, success: function (response) { let rows = response['orders'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['name'] let address = rows[i]['address'] let size = rows[i]['size'] let temp_html = `<tr> <td>${name}</td> <td>${address}</td> <td>${size}</td> </tr>` $('#order-box').append(temp_html) } } }); } function save_order() { let name = $('#name').val() let address = $('#address').val() let size = $('#size').val() $.ajax({ type: 'POST', url: '/mars', data: {name_give:name,address_give:address,size_give:size}, success: function (response) { alert(response['msg']) window.location.reload() } }); }김민재
index background opcity 적용시 생겼던 문제와 해결방법=
.mypic { width: 100%; height: 100%; text-align: center; margin-top: 140px; } .mypic::after { width: 100%; height: 700px; content: ""; background: url("https://w.namu.la/s/f1ef4e89e8a3fcc5d90c85acfea923a021847ffec208fe5dc68f4a94cd0daf2cac2c5d38200e7e36ca8eea43cafa0ddcfae742eefe843c369f55244e5d5585837fc37e15de6ab19594af425dedb43d655b8fae388b6639c7f2a4d99b663eff6b63da673f7bba6bfd6c344199216f11b3"); position: absolute; top: 0; left: 0; z-index: -1; /* 순서를 뒤로 밀어줌 */ opacity: 0.5; }'프로잭트' 카테고리의 다른 글
최종 프로잭트 2번째 S.A (0) 2023.02.10 최종 프로잭트 S.A (1) 2023.02.06 아침채조팀 프로잭트 (0) 2023.01.25 1차 병원 프로잭트 정리 (0) 2023.01.06 메모장 프로잭트 (0) 2022.11.29